Exercício 2 - Apresentar, alterar e comentar um dos exemplos do processing
O exemplo que eu escolhi chama-se Mouse 2D. Esse exemplo consiste na troca das direções e o tamanho de cada caixa conforme o movimento do mouse.
segue o código original:
void setup() {
size(640, 360); noStroke(); rectMode(CENTER); } void draw() { background(51); fill(255, 204); rect(mouseX, height/2, mouseY/2+10, mouseY/2+10); fill(255, 204); int inverseX = width-mouseX; int inverseY = height-mouseY; rect(inverseX, height/2, (inverseY/2)+10, (inverseY/2)+10); }
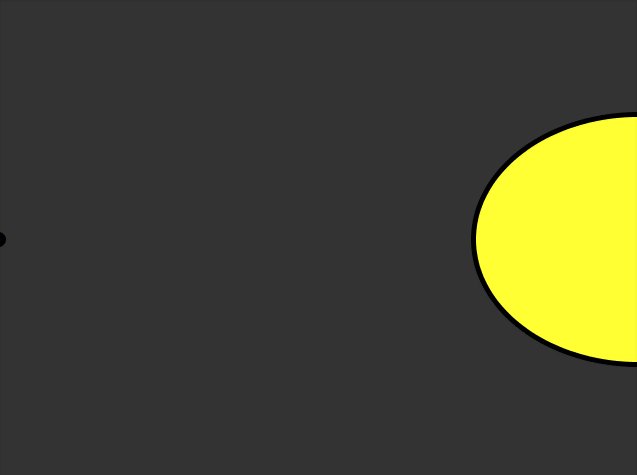
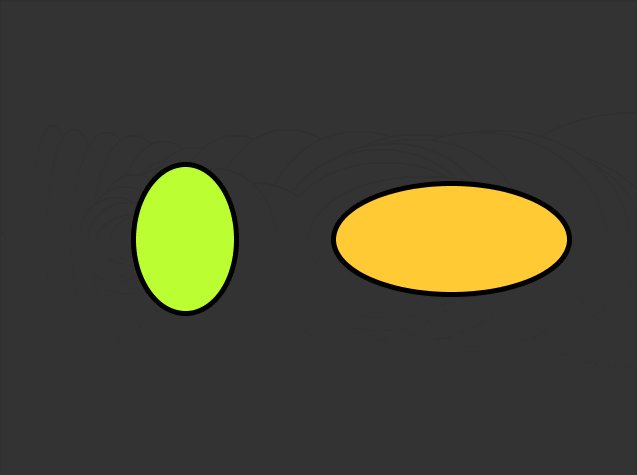
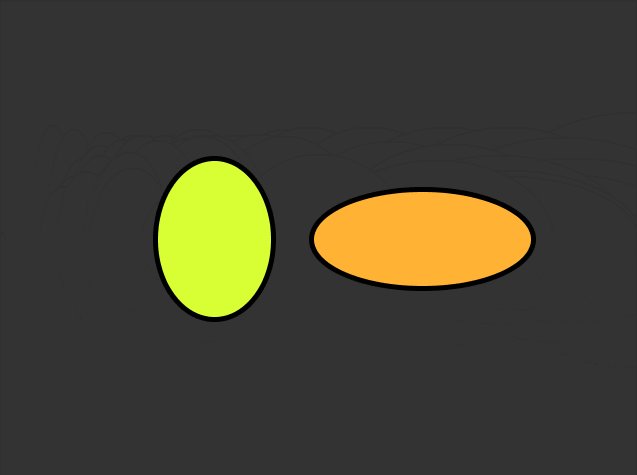
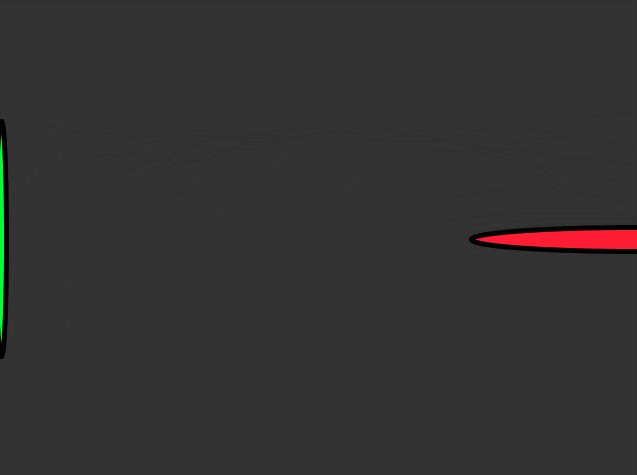
A modificação que eu fiz foi que no lugar de quadrados, são elipses, além de mudarem as posições também mudam o diâmetro e a cor e ao clicar com o mouse irá mudar a cor do "Stroke" de preto para branco.
Segue o código modificado:
/* Mover o mouse muda a posição, o diâmetro, e o tamanho de cada elipse. * Clicanco com o mouse muda a cor do stroke de preto para branco */ void setup() { size(640, 480); strokeWeight(5); rectMode(CENTER); } void draw() { background(51); int inverseX = width-mouseX; int inverseY = height-mouseY; fill(mouseX, mouseY,51 ); ellipse(mouseX, height/2, mouseX/2+10, mouseY/2+10); fill(inverseX, inverseY,51 ); ellipse(inverseX, height/2, (inverseX/2)+10, (inverseY/2)+10); if (mousePressed){ stroke(255); }else{ stroke(0); } }
Download do arquivo modificado:Mouse2D Modificado





Comentários
Postar um comentário